Warning: Invalid argument supplied for foreach() in /home/xs642990/dark-pla.net/public_html/wp-content/plugins/bravo-neo/bravo-neo.php(12) : eval()'d code on line 647
久々のSeleniumネタです。
詰まったこととか、うまくいったこととかを備忘的に書いていたりするわけですが、本当に自分のための備忘メモになっております。
「以前もここで詰まったよなー」と思いながらググったら、自サイトのページがヒットしたときの衝撃と言ったらないですよね。
「記事書いたことも忘れてるやん。」という…。
引き続き、PythonのSeleniumで色々と遊んでおりますが、得たものは積み上げていきたいところ。
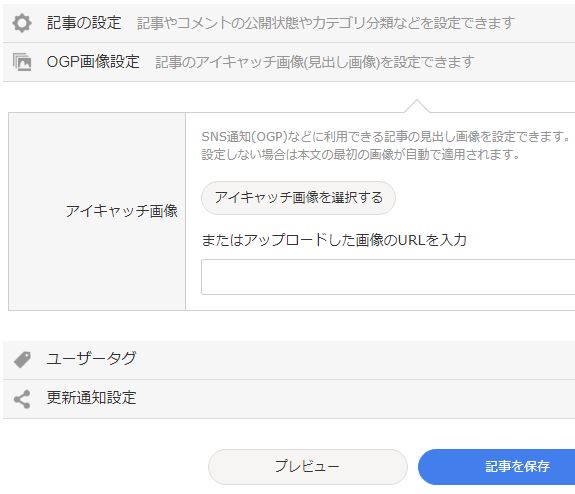
今回詰まったのは、よくある折りたたみ機能の中の何かを選択して作業を進めるヤツ。クリックして開いてから何かの作業を進めるという流れをプログラムしたい。
そんなニーズです。


で、最初は普通にSelenium上でもクリックさせていたのですね。
そしてその後につなげる、と。
element = wait.until(EC.visibility_of_element_located((By.ID, 'ogpSetting'))) element.click() element = wait.until(EC.visibility_of_element_located((By.ID, 'eycatch-text')))
特に問題なく動きます。
クリックして、中のリストが出てきて、そしてそこで何かをする、と。
ですが、これを連続して行おうとしたときに問題発生。
プログラムを走らせていた当該のサイトは賢いので、前の状態を記憶しているんですね。
つまり、プログラムが2巡目に入ると、新規ページでは、最初からそのリストは開いたままなのです。
するとどうなるか…。
はい。プログラムは律儀にクリックするので、開いているものを閉じて次の作業に向かいます。
で、待てど暮せど望みのリストが見えませんよ、といってエラーになる、と。
そこで、まずプログラム上で分岐を作ろうとしました。
開いているならそのままで進む、閉じているならクリックして開けてから進む、という具合に。
でも、しばらくしてふと思ったのです。
これって、「開けておく」の指示をするだけで良いのでは?
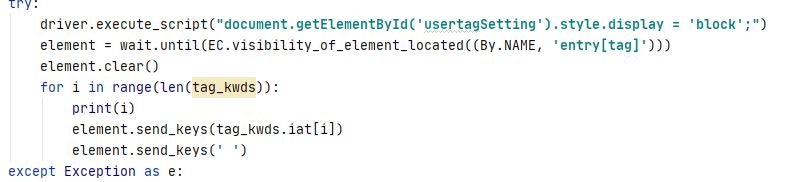
というわけで書いたのがこちら。
driver.execute_script("document.getElementById('ogpSetting').style.display = 'block';")
element = wait.until(EC.visibility_of_element_located((By.ID, 'eycatch-text')))
今現在、開いていようと閉じていようと「display:block」にしてください、という指示になります。